
メールやSkype等でサイト診断をやってきましたが、多くの人のサイトに共通した注意点がいくつかあります。
WP(ワードプレス)のテンプレやSIRIUSなどのツールを使えば、簡単に奇麗な見栄えのサイトは作れるわけですが、それは初めの一歩でしかありません。
無料ブログとかと比べたら、最初は友達とかに自慢したくなるくらいの良いサイトに見えると思いますが、稼ぐサイトにするためには、そこはゴールではなく出発点なんですよ!
なので、テンプレの必要部分に必要な情報を入れるだけで満足してしまってはダメなので意識を変えましょう。
ナオキさんのNaoki塾でも解説してくれているように、最初はデザイン的なものはある程度無視していいのでコンテンツを充実させる事だけを意識すればいいです。
その次のステップとして、一日の訪問者が増えて来たら、サイトのデザイン的な所を調整していきます。
もちろん、その中には記事の文字装飾や段落分け、アイキャッチ画像挿入などを見直すことは大事ですが、一番重要な部分は独自性の高いサイトコンセプトです。
独自性の高いサイトコンセプトを作る
サイトを作り始める段階でコンセプトは一応考えているる訳ですが、アクセス解析を見つつ、
ニーズとのズレがないか?
もっと良いサイトコンセプトにできないか?
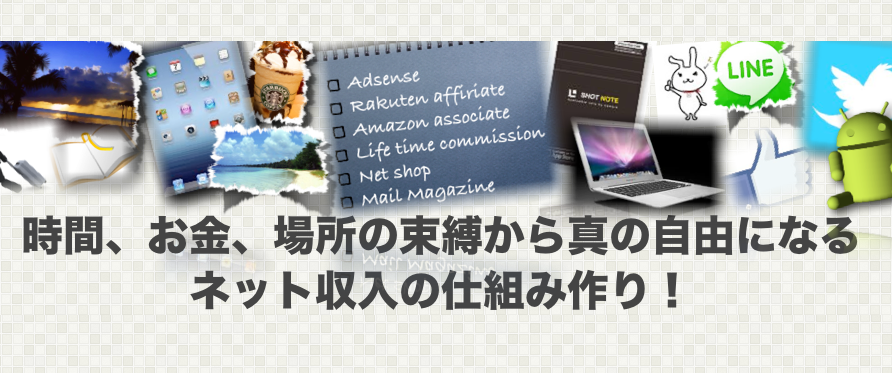
を考えてサイトのヘッド画像を修正しましょう。
サイトのヘッド画像(バナー)部分は、画像なのでSEO的な要素(キーワードを盛り込むなど)は必要ありません。
一瞬でサイトの独自性が伝わるキャッチーなメッセージのみを意識して作ればいいです。
サイトのヘッド画像を修正するだけで、コンテンツをしっかり読む人が増え、商品の成約率(収益)も上がるケースも多いので、成約型のサイトアフィリなら収益に直結する特に大事な部分ですからね。
何かのサイト制作のテンプレを使っているとしても、一番はっきりとした違いが出る簡単な修正方法がサイトのヘッド(頭)部分です。
別にデフォルトや特典で付いている画像を使ってはダメってことではなく、もし使う場合でも、そのままだとイメージ画像でしかないのでサイトの魅力は全く伝わらないってことです。
というのも、いろんなサイトに適用できる無難なヘッドデザインってことは、逆に言ったら全く独自性(個性)がないってことが分かりますよね。
なので、ヘッド画像には、具体的なサイトの独自性や個性が伝わるようなキャッチコピーやイラスト、画像などを入れるようにしましょう。
次回は、サイトのヘッド部分の独自性のあるメッセージ(キャッチコピー)の具体例や加工に関するポイントをまとめますね。


















 複数のネット収入の仕組み化を実践し、オンラインだけでなくオフラインビジネスの経営やコンサルなども行っている「フカミ」です。
複数のネット収入の仕組み化を実践し、オンラインだけでなくオフラインビジネスの経営やコンサルなども行っている「フカミ」です。
この記事へのコメントはありません。